Trac

Demo / PrototypeRoleDurationTeammatesToolsLive Prototype
- User Researcher
- Prototyping
- Visual Design
- Figma
Overview
 The Problem
The Problem The Challenge
The ChallengeDesign Timeline
Research
- User Interviews
Design
- Brainstorming, Wireframes, System Map, Visual Design
Prototype
- High Fidelity
Research
Interviews
To be able to empathise with how students have been operating in the new e-learning environment we conducted nine user interviews from students in various university and college programs. We asked questions focusing on three main metrics.Interview Question Criteria Self Regulation
Self Regulation Communication
Communication Engagement
Engagement
 Self Regulation
Self Regulation Communication
Communication Engagement
EngagementInsights
“I waste time with current e-learning platforms trying to make sense of things that aren't set up properly, or just missing information.”
“Sometimes they post it on slate and not on teams, so we get confused. So we have to go to slate to find it. Submissions for certain projects appear on teams but not on slate”
“I did start to use the tool called notion - over time i stopped using it and started to rely on texting my classmates to understand what was going on and I started to comment on the team's channel itself to know what was going on.”
Design
Brainstorming
After reviewing and gaining insights from our research we moved onto iterating over the features we would like in our application. This would range from deciding the intended user-flow, addressing key pain points from our insights, and finally a system map to base the flow on.Key Solution Elements from Needs:
Quick overview of all upcoming assignments and deadlines
Share group project deadlines with peers
Create their own tasks and projects
Features to address these needs
 Tasks
TasksNotifications
Sync Platforms
Peer Collaboration
 Dashboard
Dashboard Calendar
CalendarAssignments / Tasks
System Map

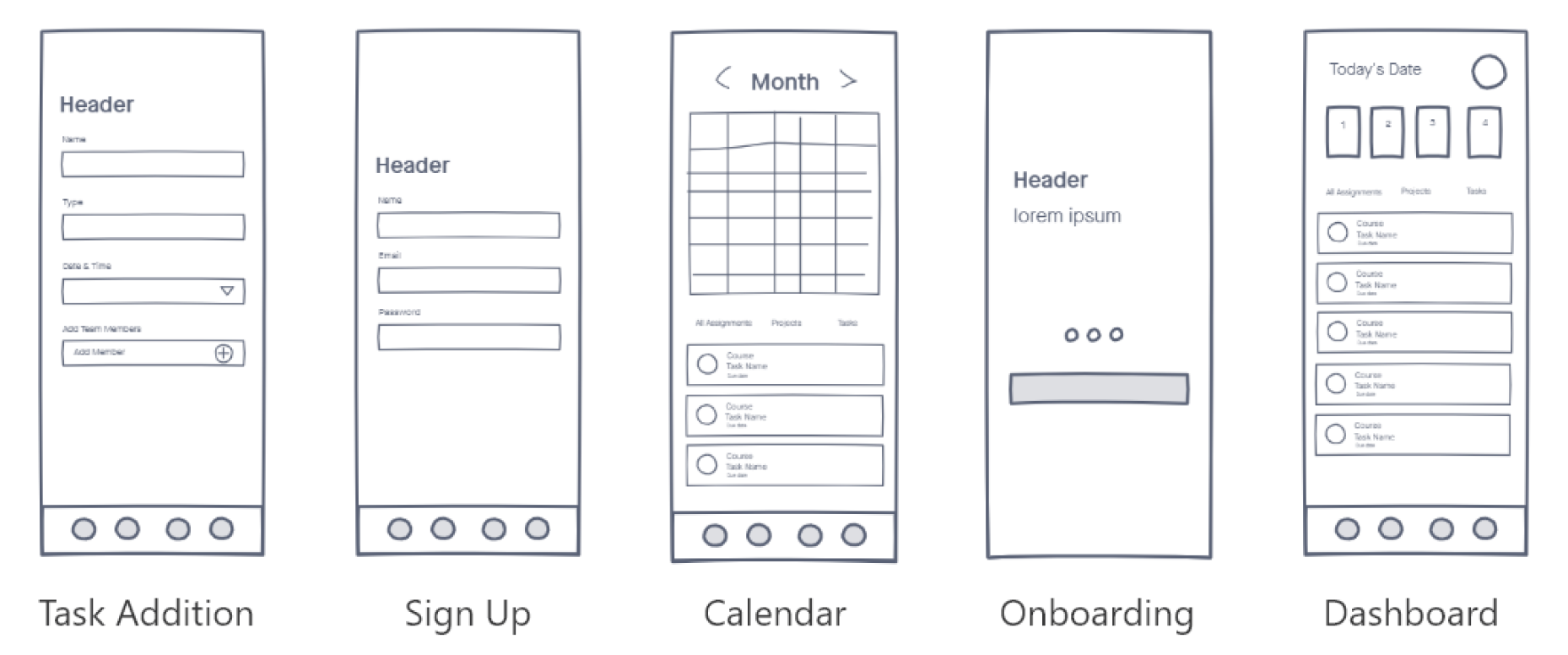
Low Fidelity Wireframes

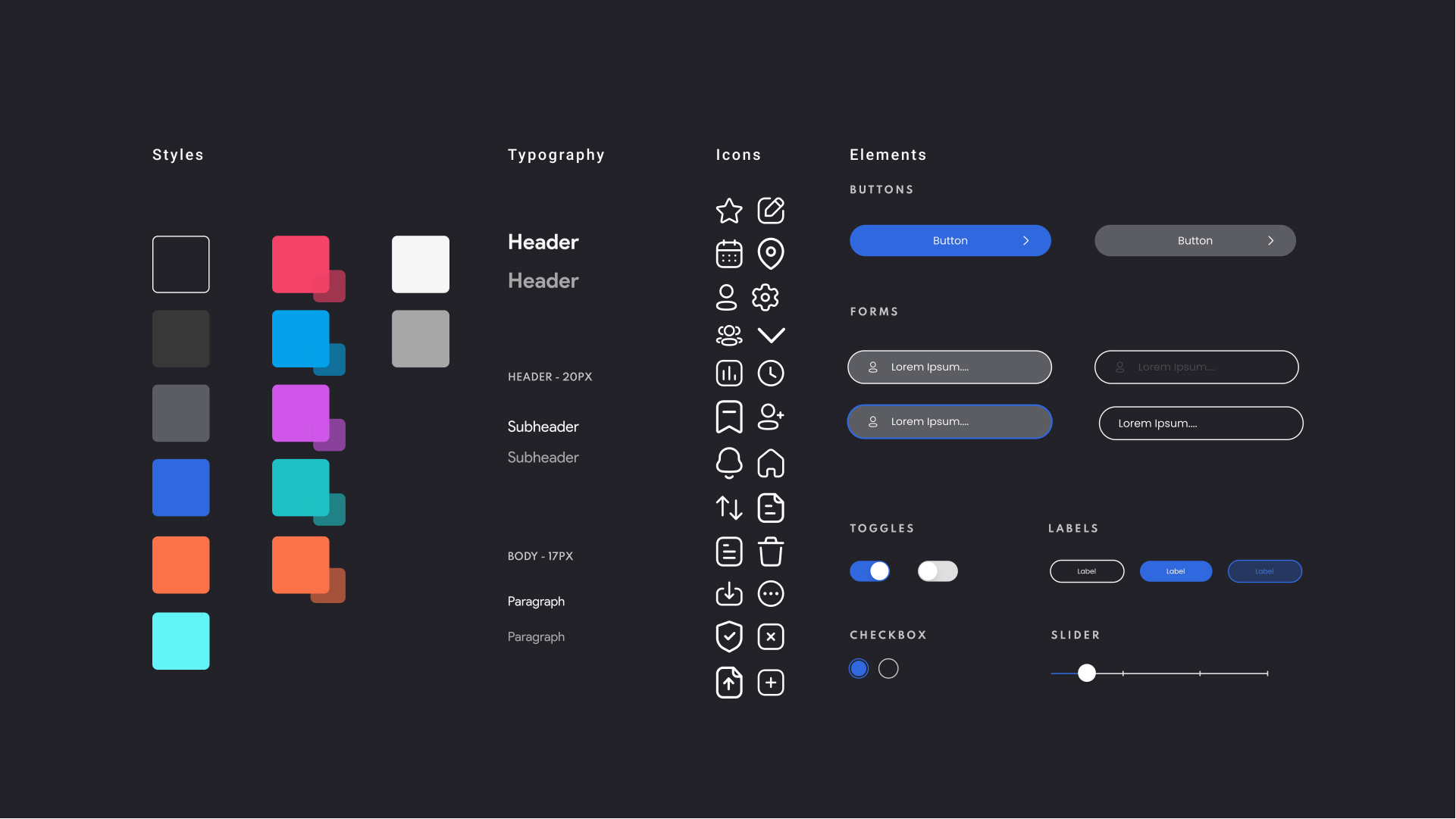
Design System

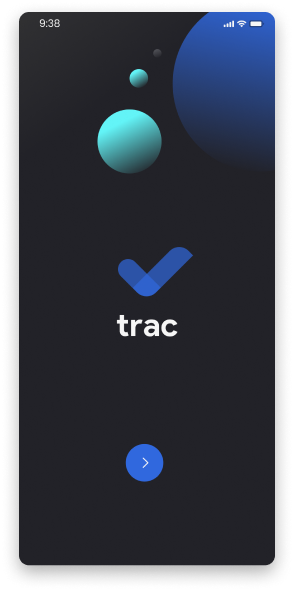
Onboarding
 Getting Started
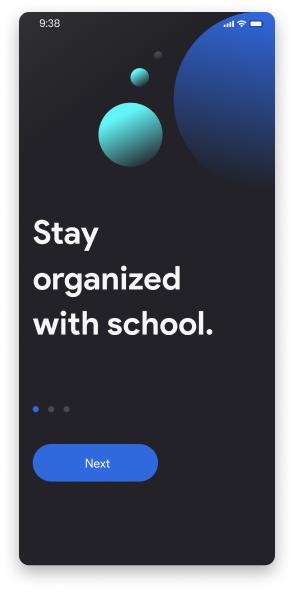
Getting Started Onboarding #1
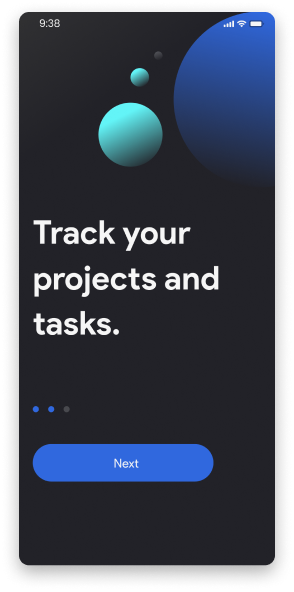
Onboarding #1 Onboarding #2
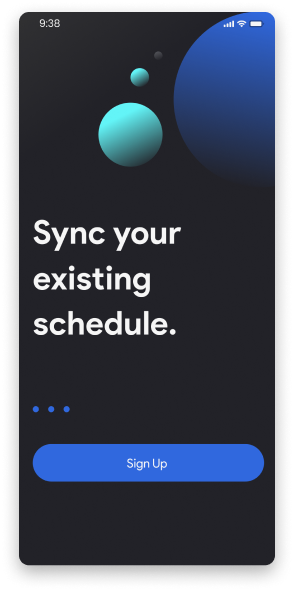
Onboarding #2 Onboarding #3
Onboarding #3Sign up
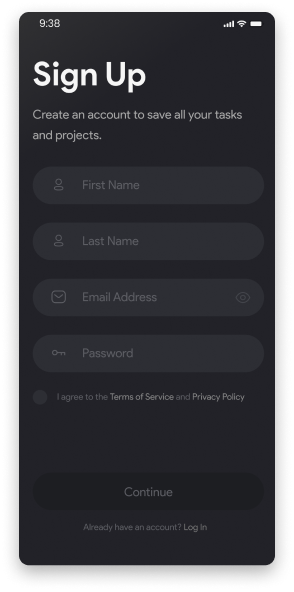
 Create Account
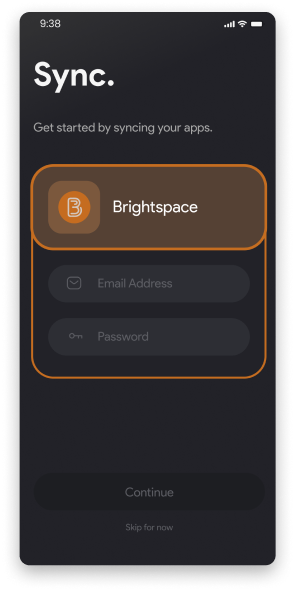
Create Account Sync Apps
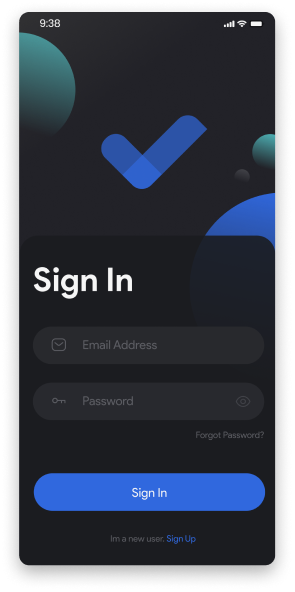
Sync Apps Sign In
Sign InApplication
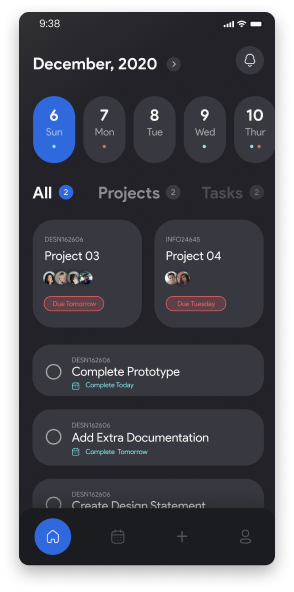
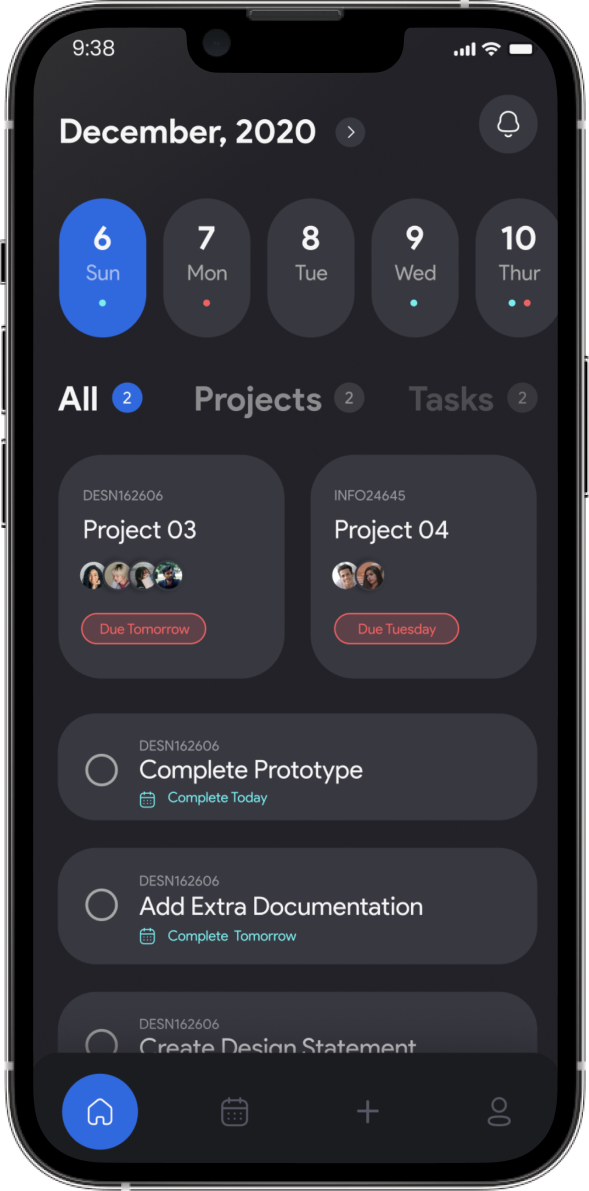
 Dashboard
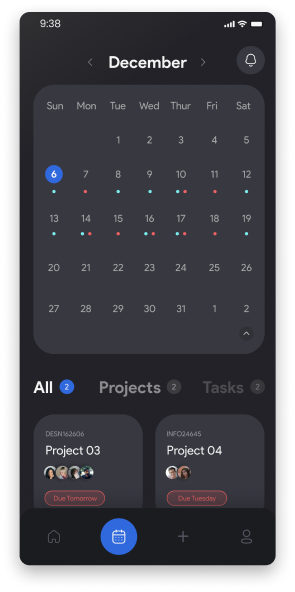
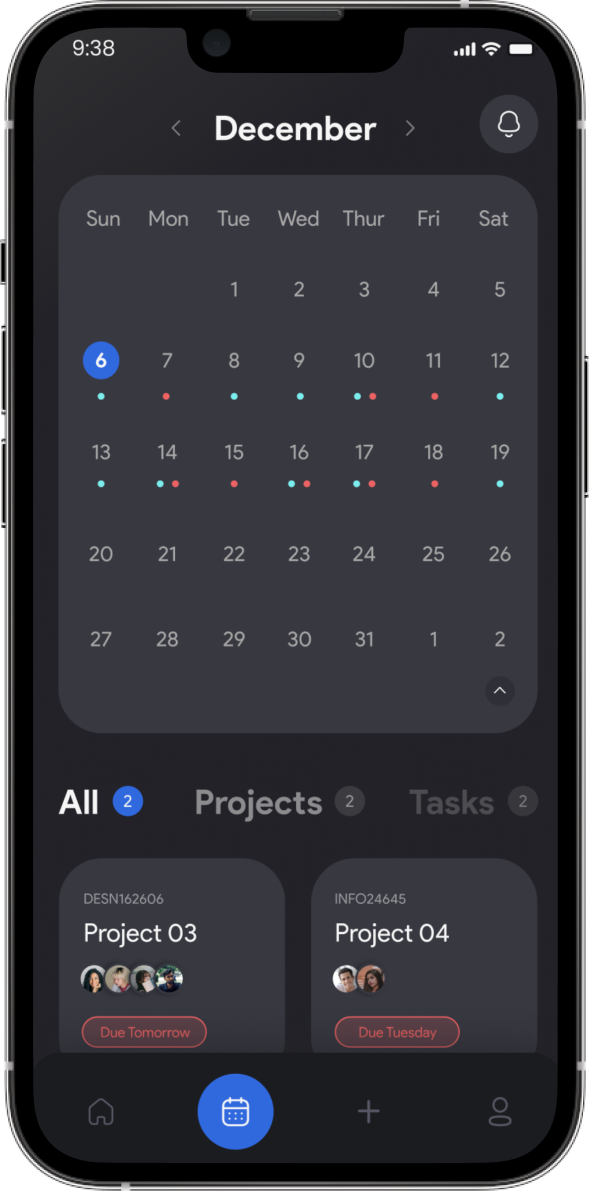
Dashboard Calendar
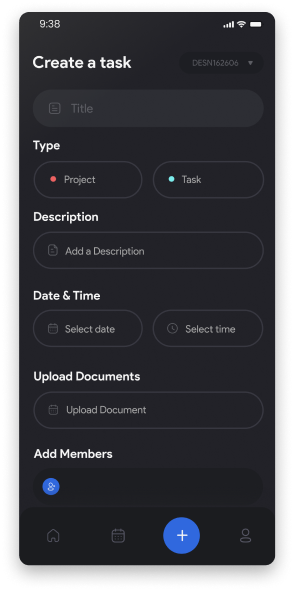
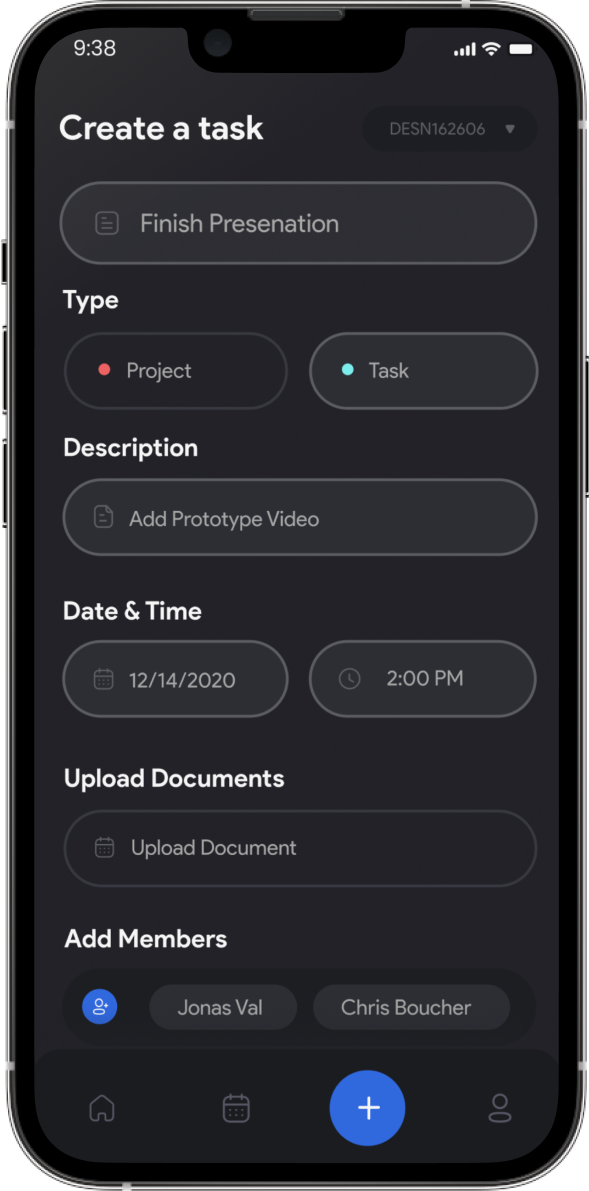
Calendar Create a Task
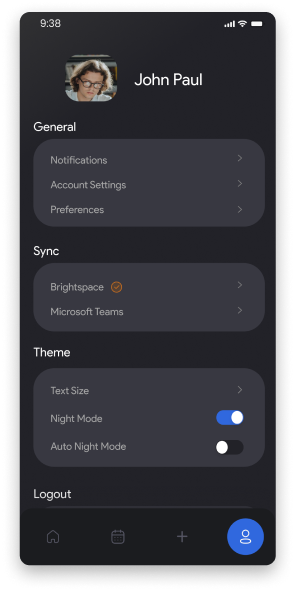
Create a Task Profile
ProfileSolution



Takeaways
Being the listenerConducting remote interviews really put me on the spot, but I was able to find my footing. I did my best to let conversations free-flow so I could gain unique insights from each of my interviews. Often I would get similar opinions but frustrations that varied. Each interview provided me with new perspectives that I could incorporate into our brain-storming.For next timeI would've liked to expand more on the feature set of collaboration amongst students. It was a reoccurring paint point that I felt we could've addressed better if we had more time.
derman sultan • 2025I'm always up for a chat ☕Get in touch below or directly at abdurrehmansultan4@gmail.com